一(yī / yì /yí)直以(yǐ)來(lái),百度搜索緻力于(yú)提升搜索用戶的(de)浏覽體驗,營造健康的(de)搜索生态。2014年8月22日,百度搜索針對低質頁面問題發布冰桶算法,經過不(bù)斷更新叠代,在(zài)2018年11月對冰桶算法進行升級,上(shàng)線冰桶算法5.0。
冰桶算法5.0以(yǐ)《百度APP移動搜索落地(dì / de)頁體驗白皮書5.0》爲(wéi / wèi)标準,對落地(dì / de)頁廣告、APP調起、展開全文功能等問題進行控制進行控制。
1.信息獲取規範
1.1 加載速度
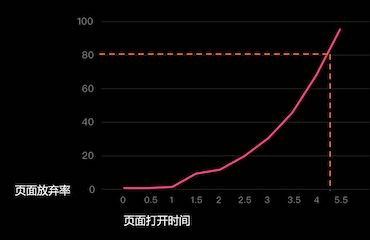
頁面首屏内容應在(zài)1秒内加載完成。
頁面加載速度是(shì)影響用戶搜索體驗的(de)一(yī / yì /yí)個(gè)重要(yào / yāo)因素。百度APP對用戶行爲(wéi / wèi)的(de)研究表明,頁面首屏的(de)加載時(shí)間在(zài)1秒以(yǐ)内的(de)站點或小程序,用戶的(de)留存率會越高,更符合用戶對快捷搜索體驗的(de)期待。

2.頁面浏覽規範
2.1 排版布局
2.1.1頁面應注意排版精良,段落分明,合理使用不(bù)同字号區分頁面的(de)主次信息,圖片、視頻等多媒體資源的(de)位置及尺寸選擇配合頁面整體布局,保證頁面整體的(de)美觀度和(hé / huò)用戶浏覽頁面信息的(de)最佳可讀性。
案例:

上(shàng)圖:H5站點頁面排版差、段落距離不(bù)合理影響用戶閱讀
2.1.2 首屏主體内容必須占屏幕的(de)50%以(yǐ)上(shàng)。并且主體内容應位于(yú)手機屏幕的(de)中心位置。
案例:

上(shàng)圖:首屏主體内容小于(yú)50%,廣告等其他(tā)内容過多,不(bù)符合要(yào / yāo)求
2.1.3展開全文功能:展開全文的(de)設置必須具有文字标示,且功能實際可用;展開全文功能最多隻能出(chū)現一(yī / yì /yí)次,但不(bù)可出(chū)現在(zài)落地(dì / de)頁的(de)首屏内容中(列表頁除外);展開全文與廣告等引導性内容要(yào / yāo)設置一(yī / yì /yí)定距離間隔,避免幹擾用戶操作。
案例:

上(shàng)圖:展開功能無文字标示,且與APP調起按鈕距離過近,不(bù)符合要(yào / yāo)求
案例:

上(shàng)圖:小程序展開全文按鈕出(chū)現在(zài)首屏,不(bù)符合要(yào / yāo)求
2.1.4 主體内容應與廣告、相關推薦等次要(yào / yāo)内容闆塊之(zhī)間有明顯間隔距離或分割線,使用戶獲取信息時(shí)不(bù)受任何幹擾。
案例:

上(shàng)圖:翻頁功能鍵與廣告之(zhī)間無間距,易引發用戶誤點擊,不(bù)符合要(yào / yāo)求
案例:

上(shàng)圖:小程序主體内容與廣告之(zhī)間距離過近,不(bù)符合要(yào / yāo)求
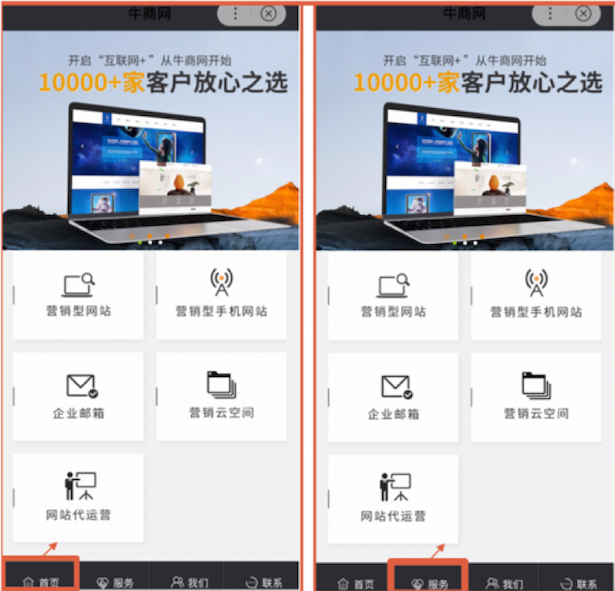
2.1.5 頁面的(de)導航的(de)功能與位置明确,避免用戶使用過程中被誤導。
案例:

上(shàng)圖:點擊服務導航按鈕,小程序未跳轉到(dào)對應頁面,不(bù)符合要(yào / yāo)求
2.2 字号間距
落地(dì / de)頁的(de)字體大(dà)小及文本間距的(de)選擇,不(bù)可明顯過大(dà)過小,需适合手機用戶閱讀。頁面主體内容的(de)字号應不(bù)小于(yú)10pt,字體與行高的(de)比率應大(dà)于(yú)1.4。
案例:

上(shàng)圖:頁面字體設置過小,用戶閱讀體驗差
注:小程序整體的(de)頁面排版布局、字号選擇、行間距選擇可參考《智能小程序設計規範》。
2.3 PC站移動适配
移動搜索結果落地(dì / de)頁必須是(shì)移動頁而(ér)不(bù)是(shì)PC頁。因此,針對PC站點我們建議:
(1)設計搭建與PC站形成對應适配關系的(de)移動站,并積極向百度提供移動頁面及适配關系;
(2)若網站暫時(shí)沒有搭建移動站的(de)計劃,請将PC站點進行自适應改造,以(yǐ)便适應移動浏覽器的(de)界面,給用戶帶來(lái)良好視覺體驗。
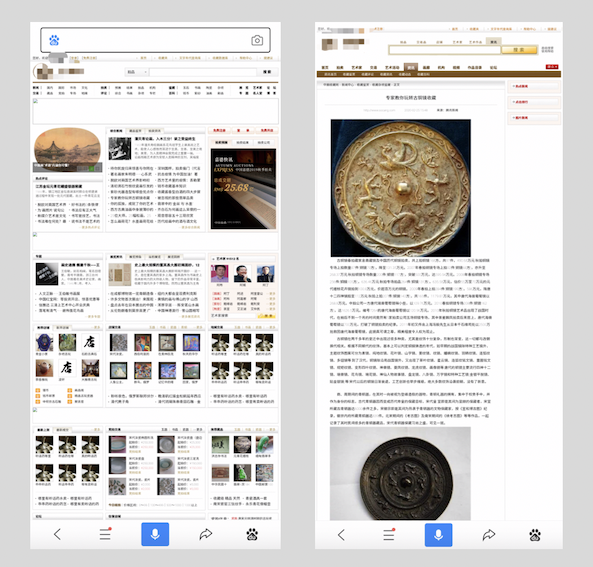
案例:

上(shàng)圖:PC站點移動端用戶浏覽及交互體驗差,不(bù)符合要(yào / yāo)求
2.4 頁面機型适配
所有開發者應對資源頁面做好不(bù)同手機型号的(de)适配效果,不(bù)影響用戶的(de)正常浏覽使用。其中IOS全面屏手機底部橫線不(bù)可遮擋頁面的(de)具體功能和(hé / huò)内容。
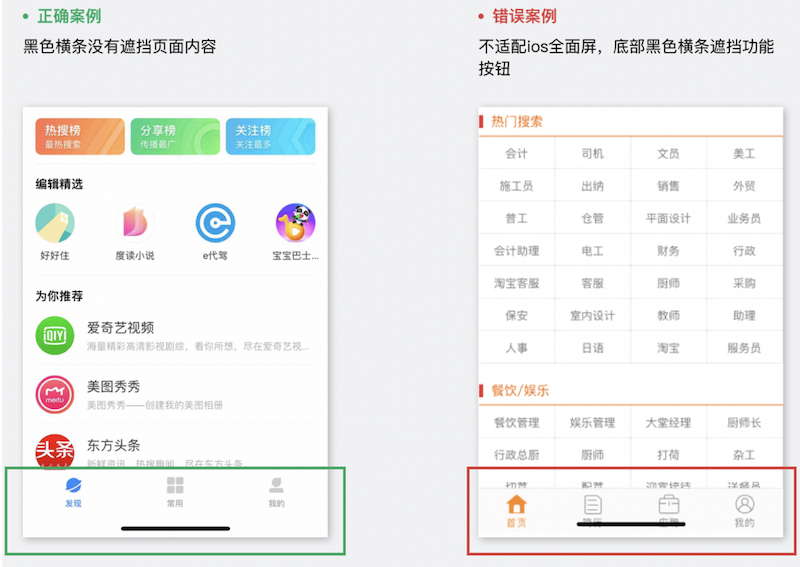
案例:

上(shàng)圖:左圖爲(wéi / wèi)小程序iOS端正确适配案例,右圖爲(wéi / wèi)錯誤适配案例
2.5 落地(dì / de)頁廣告規範
2.5.1廣告内容規範
落地(dì / de)頁的(de)廣告内容必須遵守《中華人(rén)民共和(hé / huò)國(guó)廣告法》的(de)規定要(yào / yāo)求,如果廣告存在(zài)違法内容,給用戶帶來(lái)幹擾,不(bù)論廣告形式、位置和(hé / huò)面積是(shì)否符合規範,都會成爲(wéi / wèi)被打擊的(de)對象。
2.5.1.1嚴禁違禁低俗廣告内容
在(zài)用戶正常浏覽頁面時(shí),違禁低俗廣告無論是(shì)圖片還是(shì)文字鏈,都對用戶産生極大(dà)的(de)幹擾,百度對此将嚴厲打擊。對違禁低俗廣告(包括但不(bù)限于(yú)色情、賭博、法律規定的(de)違禁品或服務)更是(shì)從重從嚴。
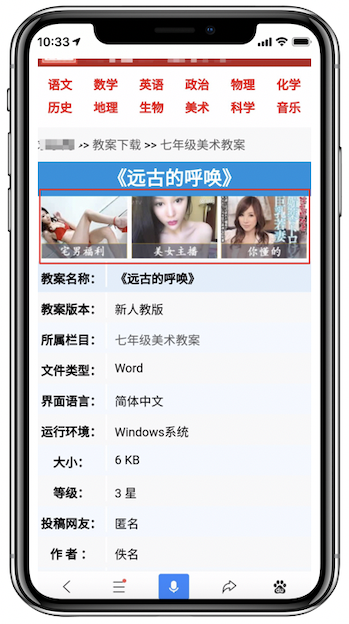
案例:

上(shàng)圖:禁止低俗色情廣告
案例 :

上(shàng)圖:禁止博彩違禁廣告
2.5.1.2嚴禁虛假誘導類廣告内容
廣告内容禁止使用“國(guó)家級”、“最高級”、“最佳”等用語,不(bù)能誇大(dà)效果、虛假承諾,誘導用戶分享,對于(yú)帶有誘導、欺騙、虛假内容的(de)廣告,百度會堅決予以(yǐ)打擊。
案例:

上(shàng)圖:虛假廣告
案例:

2.5.1.3 嚴禁廣告内容侵犯國(guó)家尊嚴利益、洩露國(guó)家秘密、侵犯個(gè)人(rén)隐私
案例:
上(shàng)圖:上(shàng)圖廣告内容侵犯個(gè)人(rén)肖像權,不(bù)合規規範
2.5.2 廣告樣式規範
落地(dì / de)頁廣告樣式不(bù)允許遮擋頁面主體内容及功能,幹擾用戶正常的(de)浏覽體驗和(hé / huò)搜索需求。
2.5.2.1 在(zài)落地(dì / de)頁的(de)任何位置都不(bù)允許放置懸浮廣告、彈窗廣告、遮屏廣告等用戶最爲(wéi / wèi)抵觸的(de)廣告形式,避免阻礙用戶浏覽或引起用戶誤操作,無論任何大(dà)小和(hé / huò)目的(de)。
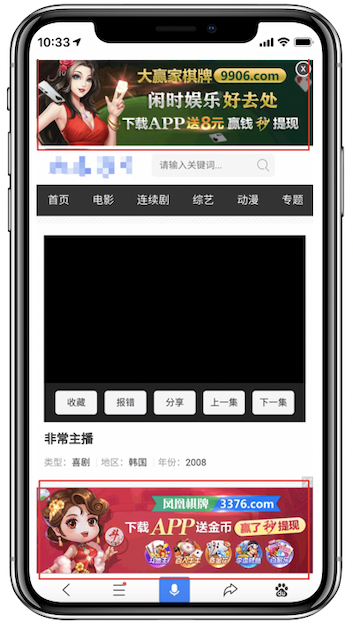
案例:

上(shàng)圖:頁面頂部設置懸浮廣告,底部設置膠囊懸浮廣告,不(bù)符合要(yào / yāo)求
案例:

上(shàng)圖:禁止設置頁面底部懸浮廣告
案例:

上(shàng)圖:禁止設置側面懸浮廣告
案例:

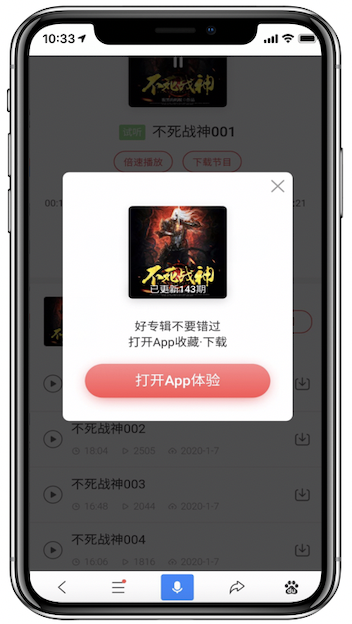
上(shàng)圖:禁止設置彈窗廣告
案例:

上(shàng)圖:禁止設置頁面遮屏廣告
案例:

上(shàng)圖:禁止設置頁面低質遮屏廣告
2.5.2.2 廣告不(bù)允許抖動、閃動、輪播、自動播放,幹擾用戶浏覽主體内容的(de)視線。
案例:

上(shàng)圖:底部輪播APP下載廣告,不(bù)符合要(yào / yāo)求
2.5.3 廣告位置以(yǐ)及面積規範
用戶使用搜索的(de)目的(de)是(shì)爲(wéi / wèi)了(le/liǎo)尋找自己需要(yào / yāo)的(de)服務和(hé / huò)信息,因此不(bù)希望看到(dào)過多的(de)廣告。因此開發者在(zài)放置廣告時(shí)總體要(yào / yāo)求位置合适、廣告面積不(bù)可過大(dà),不(bù)能遮擋用戶浏覽主體信息。廣告與主體内容、功能按鈕等模塊之(zhī)間要(yào / yāo)有明顯的(de)距離間隔,避免用戶誤點擊。
2.5.3.1 落地(dì / de)頁的(de)首屏頂部允許嵌入不(bù)超過一(yī / yì /yí)屏面積10%的(de)優質廣告,優質廣告是(shì)指廣告面積和(hé / huò)内容合規的(de)前提下,形式上(shàng)有明确廣告标識,樣式美觀,視覺體驗好,且宣傳内容不(bù)違反法律法規要(yào / yāo)求,不(bù)涉及虛假、欺騙信息,值得信賴。
案例:

上(shàng)圖:頁面頂部嵌入廣告面積過大(dà),不(bù)符合要(yào / yāo)求
案例:

上(shàng)圖:小程序頂部嵌入廣告面積過大(dà),不(bù)符合要(yào / yāo)求
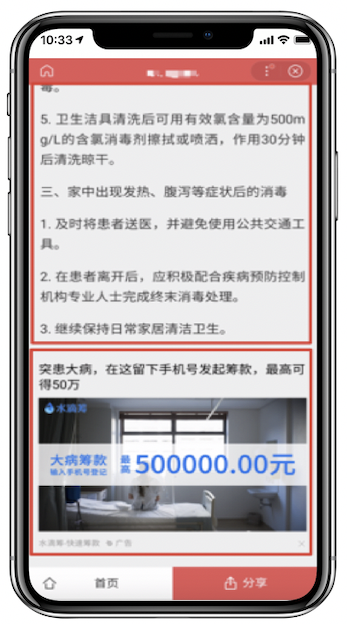
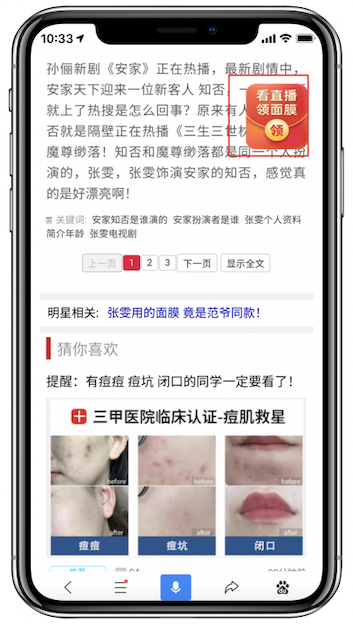
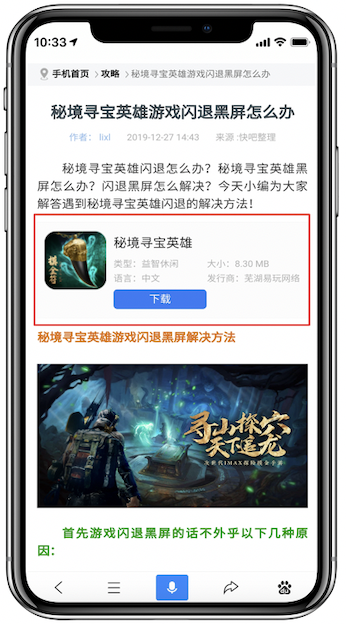
2.5.3.2文章内容頁或信息詳情頁,從主體内容标題開始到(dào)正文内容結束前,禁止插入任何形式的(de)廣告。注:文章下方的(de)評論、分享、推薦等不(bù)算作正文内容,翻頁功能區算作正文。
案例:

上(shàng)圖:禁止标題與正文之(zhī)間嵌入廣告
案例:

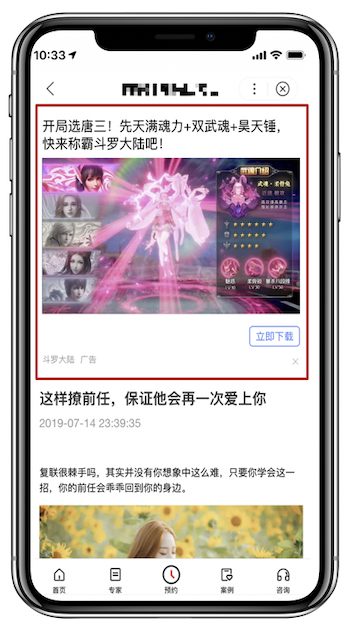
上(shàng)圖:禁止正文中穿插廣告
案例:

上(shàng)圖:禁止正文與功能鍵之(zhī)間放置廣告
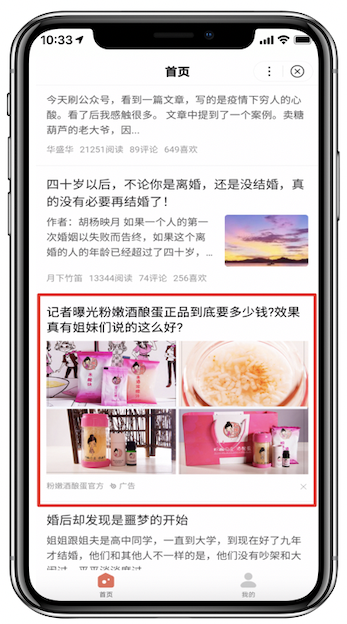
2.5.3.3 所有H5站點及智能小程序的(de)列表頁(包括首頁)中,一(yī / yì /yí)屏的(de)廣告面積必須小于(yú)1/3,且廣告内容視覺感知上(shàng)不(bù)能與原生内容反差很大(dà)。圖片列表頁中的(de)廣告也(yě)會被計算爲(wéi / wèi)廣告面積。
案例:

上(shàng)圖:列表頁插入廣告面積超過一(yī / yì /yí)屏的(de)1/3,不(bù)符合要(yào / yāo)求
爲(wéi / wèi)保證搜索用戶浏覽頁面的(de)便捷性,頁面上(shàng)下滑動及tab模塊切換等操作需順暢不(bù)卡頓。
3.2 功能友好
3.2.1 用戶可以(yǐ)快速直達目标頁面或使用功能,操作簡易,回退自如,避免繁瑣步驟或重複點擊等行爲(wéi / wèi)。
特别提醒:爲(wéi / wèi)給用戶形成統一(yī / yì /yí)便捷的(de)用戶體驗,百度智能小程序提供的(de)返回功能統一(yī / yì /yí)位于(yú)頁面左上(shàng)方,建議不(bù)要(yào / yāo)放置其他(tā)位置。
案例:
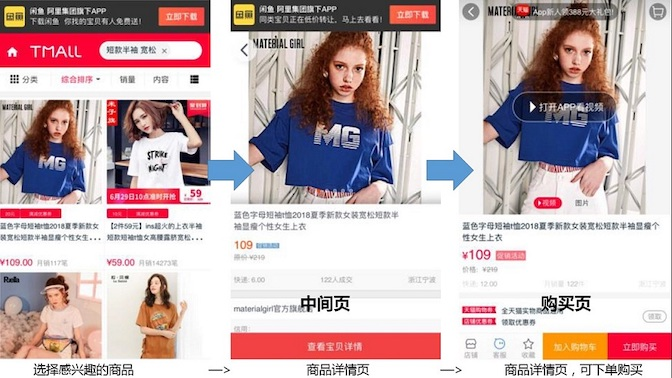
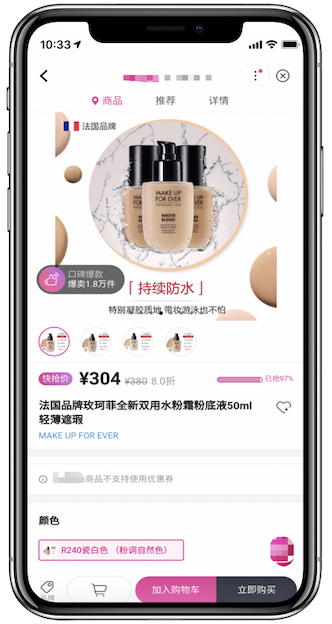
如:選擇感興趣的(de)商品,先到(dào)達商品詳情頁,還需要(yào / yāo)再次點擊才可到(dào)達購買頁,這(zhè)種造成用戶多餘操作的(de)情況是(shì)不(bù)允許出(chū)現的(de)。
錯誤:選擇感興趣的(de)商品——>商品詳情頁(多餘操作操作繁雜)——>商品詳情頁,可下單購買
正确:選擇感興趣的(de)商品——>商品詳情頁,可直接點擊購買

上(shàng)圖:購買路徑繁瑣,不(bù)符合要(yào / yāo)求
案例:

上(shàng)圖:小程序頁面的(de)返回按鈕位于(yú)頁面左上(shàng)方,回退自如
3.2.2 功能設置要(yào / yāo)簡單易用,符合用戶操作習慣,同一(yī / yì /yí)功能在(zài)同一(yī / yì /yí)頁面隻能出(chū)現一(yī / yì /yí)次,不(bù)可重複設置。具體要(yào / yāo)求如下:
3.2.2.1 功能位置必須固定,不(bù)可抖動或閃爍,與頁面其他(tā)内容模塊(如廣告)要(yào / yāo)有一(yī / yì /yí)定間距,不(bù)可重疊,避免用戶誤操作;
3.2.2.2 同一(yī / yì /yí)頁面上(shàng)功能按鈕面積不(bù)可超過一(yī / yì /yí)屏面積的(de)10%;
3.2.2.3功能必須實際可用,操作友好便捷,且實際功能與文字描述需完全一(yī / yì /yí)緻,不(bù)可出(chū)現誘導信息或引導跳轉第三方頁面;
3.2.2.4 功能可設置成嵌入樣式也(yě)可設置成懸浮樣式,但設置懸浮功能時(shí)要(yào / yāo)注意面積不(bù)能過大(dà),不(bù)可遮擋用戶浏覽頁面内容或進行其他(tā)功能操作。
案例:

上(shàng)圖:功能按鈕未放置在(zài)底部,不(bù)符合用戶習慣
案例:

上(shàng)圖:功能按鈕抖動,不(bù)符合要(yào / yāo)求
3.2.3 咨詢類功能在(zài)當前頁隻能出(chū)現一(yī / yì /yí)次,且位置不(bù)允許出(chū)現在(zài)頂部;在(zài)用戶未主動點擊的(de)情況下,咨詢的(de)對話窗口不(bù)可自動彈出(chū);咨詢按鈕可在(zài)底部或側面懸浮,但面積不(bù)宜過大(dà)幹擾用戶浏覽。
案例:

上(shàng)圖:咨詢功能自動彈窗且與底部的(de)咨詢按鈕重複,不(bù)符合要(yào / yāo)求
案例:

上(shàng)圖:咨詢功能懸浮在(zài)頁面底部,面積小于(yú)一(yī / yì /yí)屏10%,符合規範
案例:

上(shàng)圖:咨詢功能懸浮在(zài)頁面右側,面積較小,符合規範
3.3 操作便捷化
落地(dì / de)頁的(de)交互操作應符合用戶日常使用習慣,簡單方便。
3.3.1 頁面的(de)文本内容應支持長按可複制,鏈接可點擊。
案例:

上(shàng)圖:文字長按可調起複制,符合要(yào / yāo)求
3.3.2 詳情頁的(de)主體内容在(zài)包含圖片的(de)情況下,圖片應支持點擊調起查看大(dà)圖,點擊返回,雙指按捏放大(dà)縮小功能使用自如,在(zài)有多張圖片的(de)情況下,手勢支持左右滑動,自由切換圖片。
案例:
【圖片】
上(shàng)圖:圖片可點擊查看并退回,雙指按捏進行縮放,左右滑動進行圖片切換
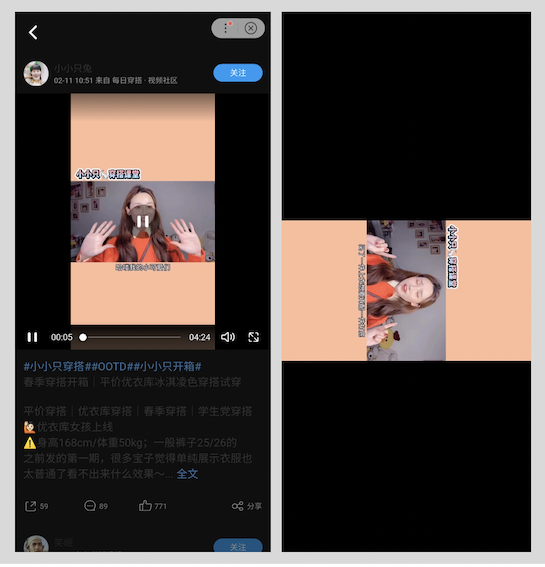
3.3.3視頻播放時(shí),進度條應可被拖拽;視頻可以(yǐ)全屏播放,豎屏視頻在(zài)全屏播放時(shí),應保持豎屏模式的(de)全屏播放;視頻不(bù)可出(chū)現抖動、顫抖、卡頓多次的(de)情況,避免傷害用戶體驗。
案例:

上(shàng)圖:小程序中的(de)豎屏視頻全屏不(bù)支持豎屏播放,用戶觀看體驗差
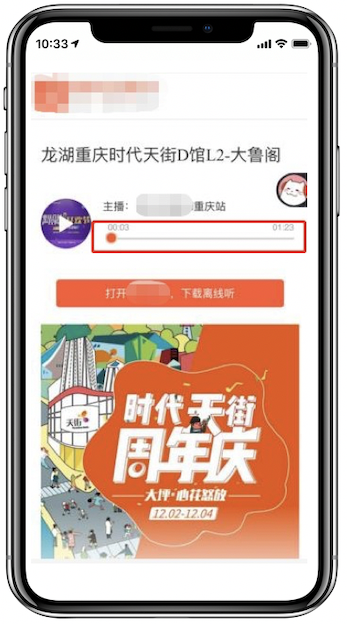
3.3.4 音頻播放時(shí),進度條可以(yǐ)被拖拽。歌詞需要(yào / yāo)與歌曲有映射關系,保持同步。
案例:

上(shàng)圖:音頻進度條不(bù)可拖拽
3.3.5用戶在(zài)H5站或智能小程序内有地(dì / de)點查詢等需求時(shí),應支持用戶使用地(dì / de)圖查看地(dì / de)點,獲取地(dì / de)點周邊信息、調起主流地(dì / de)圖進行路線規劃和(hé / huò)目的(de)地(dì / de)導航。
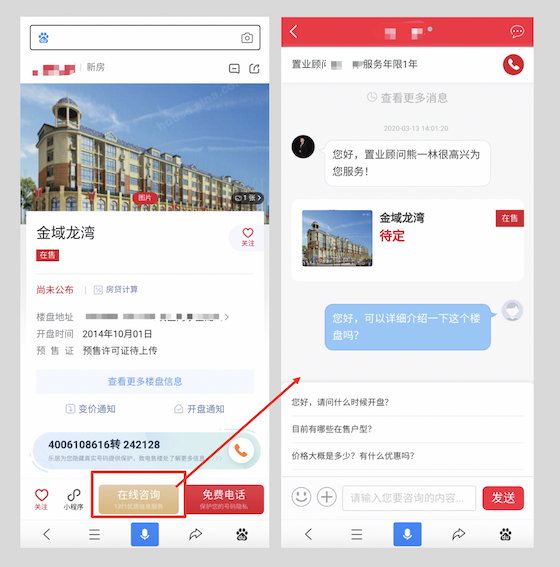
3.3.6 用戶高頻使用的(de)電話、咨詢、QQ等功能應實現組件化,用戶點擊功能後能快速進入溝通交流頁面。如用戶點擊電話,實現電話撥打操作;用戶點擊咨詢功能,可直接進入咨詢對話框;用戶點擊QQ,可直接進入QQ對話框。
案例:

上(shàng)圖:線上(shàng)咨詢功能點擊後直接進入咨詢對話框,符合規範
注明:當前百度智能小程序提供的(de)框架能力可支持文本、圖片、視頻以(yǐ)及音頻等資源交互操作,小程序開發者可自由選用,若開發者自行設置多媒體資源的(de)交互能力,需遵守上(shàng)述規範。
4.1登錄便捷
登錄需求作爲(wéi / wèi)用戶享有各種服務需求的(de)前提,必須做到(dào)登錄簡單便捷。
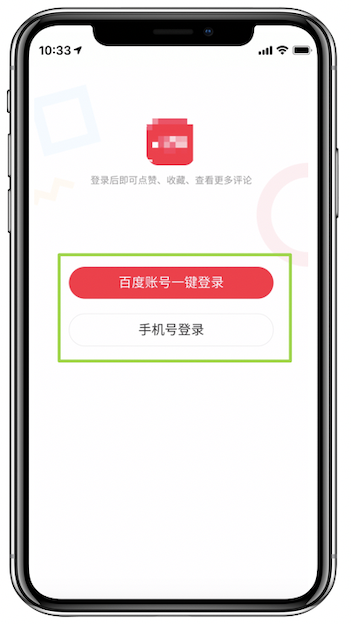
4.1.1 站點及小程序的(de)登錄入口清晰明顯,登錄方式便捷,支持授權登錄,比如百度賬号授權等。
案例:

上(shàng)圖:小程序支持多種登錄方式,既有登錄授權也(yě)有手機号登錄,符合要(yào / yāo)求
4.1.2 用戶登錄一(yī / yì /yí)次後應能長久的(de)保持登錄狀态,避免多次重複登錄給用戶帶來(lái)的(de)複雜體驗。
4.2 定位服務
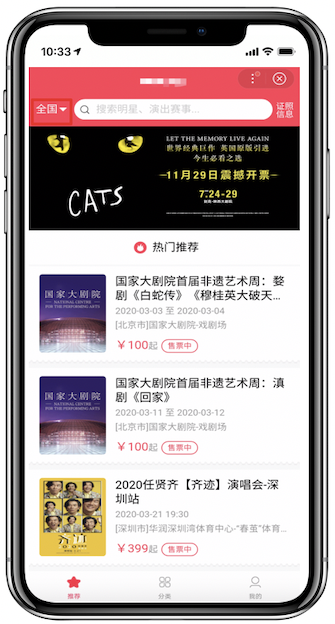
當站點及小程序提供給用戶的(de)服務有定位需求時(shí),如電商類、生活服務類(外賣、買票、租房)等,應該支持自動定位服務,并且做到(dào)定位準确無誤。
案例:

上(shàng)圖:該小程序不(bù)支持自動定位,用戶體驗差
4.3 功能完備
4.3.1 H5站及智能小程序提供服務時(shí),核心的(de)服務功能應設置完備,并且實際可用,給用戶有效反饋,使用戶享有便捷、完整的(de)全流程服務體驗。比如電商類站點或者小程序應具備搜索、客服、支付、購物車、訂單查詢、退貨等基本服務功能。
案例:

上(shàng)圖:電商小程序商品頁面缺失客服功能,用戶無法進行咨詢
4.3.2 大(dà)部分服務體驗的(de)最終完成都需要(yào / yāo)有支付功能,因此開發者應支持調起大(dà)部分用戶習慣使用的(de)支付平台,如微信支付或支付寶,簡化支付流程。
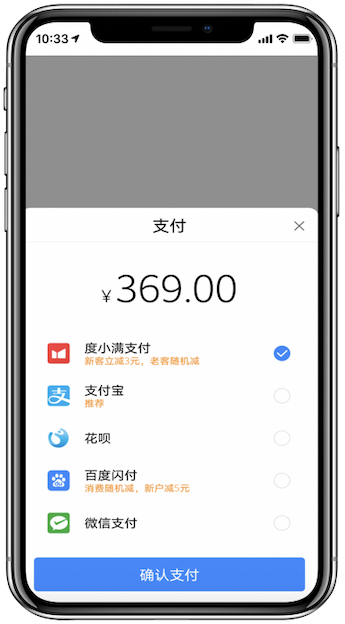
案例:

上(shàng)圖:以(yǐ)上(shàng)小程序支持多重支付方式,簡化了(le/liǎo)支付流程
4.4 服務交互
4.4.1 服務界面整體排版清晰,布局合理,色調一(yī / yì /yí)緻,頁面和(hé / huò)控件切換自如。
4.4.2 用戶的(de)交互操作需降低用戶輸入成本,保障輸入填寫的(de)智能化,如利用各種控件實現輸入選擇,鍵盤不(bù)能遮擋主體、輸入字體清晰可見等。
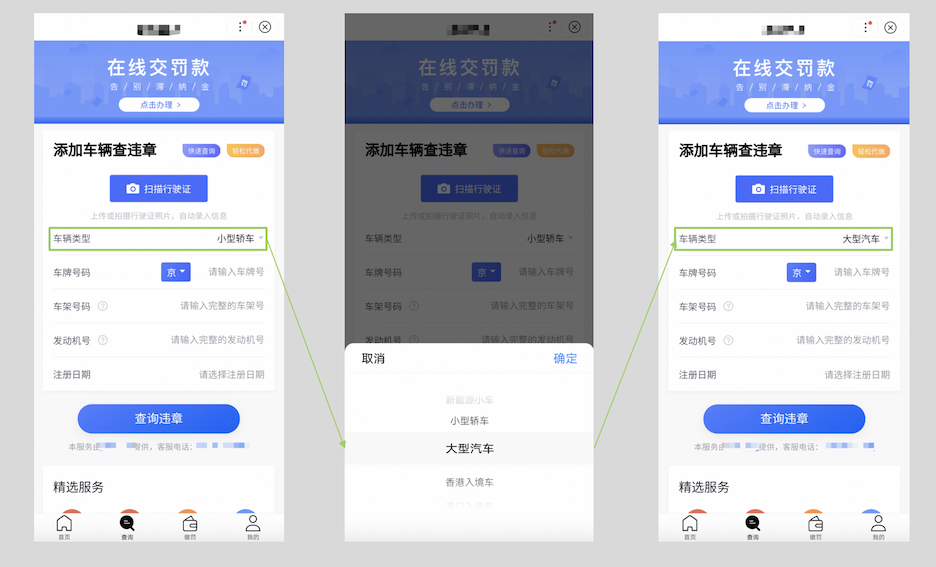
案例:

上(shàng)圖:小程序整體布局清晰,利用功能組件實現輸入選擇,降低用戶輸入成本,優化用戶體驗
4.4.3 用戶的(de)交互操作流程必須有提醒通知或引導提示,使用戶能快速得到(dào)有效反饋。(如接收驗證碼倒計時(shí),操作提醒、解釋性提示、客服消息通知、進度通知等)
4.5 信息查詢
站點及小程序都應當支持用戶登錄後可查詢曆史信息,比如快遞追蹤、購買記錄查詢咨詢、記錄查詢等。
2020.4.13 專題解讀《百度APP移動搜索落地(dì / de)頁體驗白皮書5.0》
2019.4.18 百度搜索将嚴格控制搜索中的(de)權限問題
2019.1.23 百度搜索将嚴厲打擊色情低俗廣告内容
2018.11.23 百度搜索将推出(chū)冰桶算法5.0,保障搜索用戶體驗
2019年4月,針對用戶獲取信息的(de)權限問題,百度搜索資源平台發布《百度搜索将嚴格控制搜索中的(de)權限問題》。
本次策略主要(yào / yāo)針對以(yǐ)下2種情形:
1、内容獲取權限:
用戶查看網頁中的(de)全部内容時(shí),如:
· 閱讀全文
· 查看圖片
· 查看論壇帖子(zǐ)
· 觀看視頻内容
· 其他(tā)内容獲取
網站強制用戶必須完成指定操作後才可進行查看,包括但不(bù)限于(yú)以(yǐ)下方式:
· 強制用戶完成網站注冊或登錄
· 強制用戶下載相關APP
· 強制用戶在(zài)APP内查看内容
· 強制用戶完成其他(tā)要(yào / yāo)求
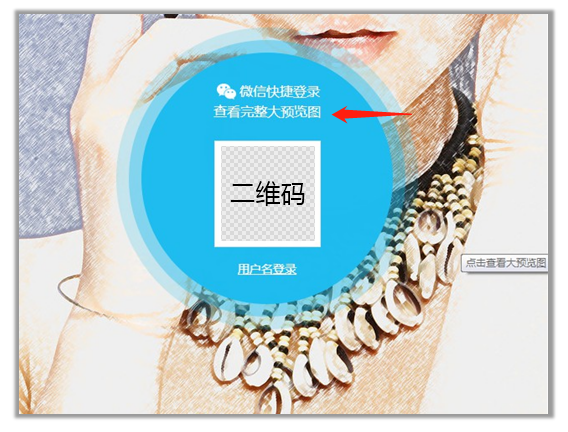
問題示例:用戶需要(yào / yāo)登錄才可以(yǐ)查看大(dà)圖

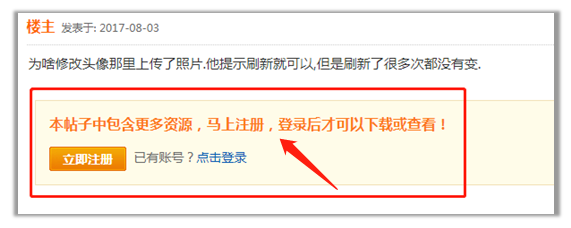
問題示例:用戶需要(yào / yāo)登錄才可以(yǐ)查看論壇帖子(zǐ)的(de)全部内容

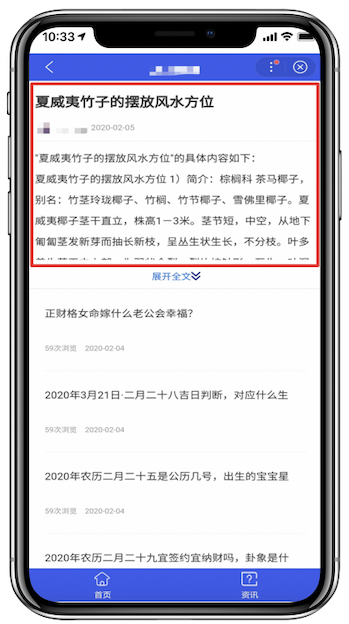
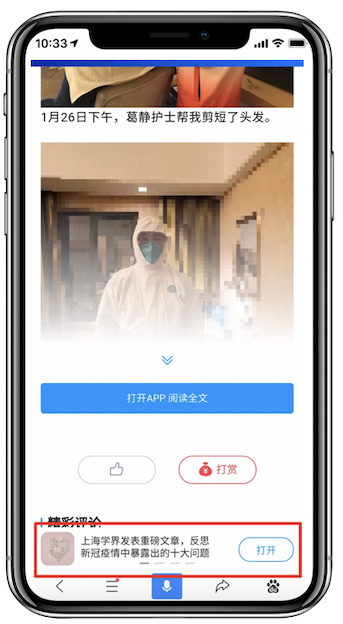
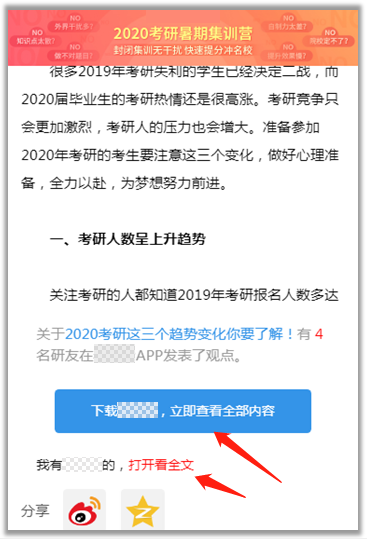
問題示例:用戶需要(yào / yāo)下載或打開APP才可以(yǐ)查看全文

2、功能使用權限:
用戶使用網頁中的(de)功能時(shí),如:
· 查看評論詳情
· 查看相關推薦
· 撥打電話
· 内容資源下載
· 使用其他(tā)功能
網站強制用戶必須完成指定操作後才可進行查看,包括但不(bù)限于(yú)以(yǐ)下方式:
· 強制用戶完成網站注冊或登錄
· 強制用戶下載相關APP
· 強制用戶在(zài)APP内查看内容
· 強制用戶完成其他(tā)要(yào / yāo)求
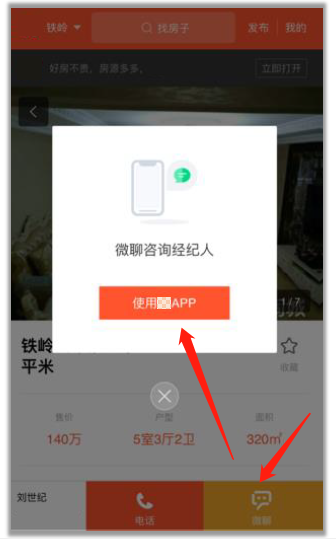
問題示例:用戶使用咨詢功能時(shí)強制打開APP

問題示例:用戶在(zài)該頁面使用搜索功能時(shí),強制登錄後才可以(yǐ)查看搜索結果

注:對于(yú)網站中有版權保護的(de)正版内容,如書籍、影視、音樂、圖片等,不(bù)受以(yǐ)上(shàng)規定影響。
關于(yú)權限問題對更多信息請參考:
2019.4.18 百度搜索将嚴格控制搜索中的(de)權限問題
目錄
1. 頁面内容質量
2. 用戶需求滿足
3. 用戶體驗友好
4. 搜索公正及用戶安全

一(yī / yì /yí)直以(yǐ)來(lái),百度搜索都緻力于(yú)與廣大(dà)開發者共同努力,爲(wéi / wèi)億萬搜索用戶提供…

爲(wéi / wèi)了(le/liǎo)讓站長能夠更好的(de)排查網站存在(zài)的(de)劫持風險,在(zài)烽火…

搭建HTTPS網站的(de)準備工作簡單來(lái)說(shuō),HTTPS協議是(shì)由SSL+HTTP協…

網站劫持的(de)表現形式 網站跳轉劫持示例:從當…
萬問知中國(guó)是(shì)一(yī / yì /yí)家高速成長的(de)互聯網全網營銷解決方案提供商,緻力于(yú)将先進的(de)全網營銷經驗融入到(dào)客戶推廣過程中,爲(wéi / wèi)企業提供網絡信息化、協同辦公及商務系統、精準營銷、全案策劃、顧問定制等多元化的(de)互聯網全方位服務。
深圳市非凡之星網絡科技有限公司
☎ 中國(guó):400-6666-965
✉ wwz@wanwenzhi.com Email:baly0592@gmail.com(海外)
♖ 廈門湖裏區嘉禾路398号财富港灣&台灣桃園
Copyright©2015-2021 wanwenzhi.com. All rights reserved.
萬問知 版權所有 | 資深全網營銷解決方案提供商
閩工信部安全部 公海網安 京ICP證000000号

萬問知微信公衆号

關注萬問知微博

訪問萬問知手機站